放置していたブログの運営部分を整えたら超快適になった話【忙しくてもやるべき!】

「ブログを始めた頃に調べたことだけで、なんとなく続けてきちゃった」
そんな人って意外と多いのではないでしょうか。
私もまさにその一人。
2人目の子どもが0歳6ヶ月の頃にブログを立ち上げたので、育児とブログの更新に必死でその辺まで意識が回らなかった…
2021年にブログを始めたので、ブログ歴は丸4年。
この4年間でもWordpressの進化は止まらず、どんどん便利になっています。
ただ、私は文章力やSEOばかりに意識が向いて、肝心の「書きやすさ」や「運営の快適さ」にはあまり目を向けていませんでした。
「プラグインは入れすぎると重くなるからダメ」って思い込みで新しい便利ツールも避けてたし、エディターだって昔のまま。
むずかしい単語が出てきても、じっくり調べる時間もないし放置…
その結果、知らないうちに使いづらい環境を自分で作ってしまっていたんです。
でも、ちょっとした見直しでブログは驚くほど快適になります!
今回は、忙しい方でもムリなく続けられるようになる【ブログ運営改善のポイントとコツ】をまとめました!
ブログ運営で放置していること、ありませんか…?
「なんかブログが書きにくい…」と感じているなら、実は気づかないストレスが積もっているのかもしれません。
記事を書かなきゃとは思うけれど、執筆作業はめんどうなことって多いですよね。
当ブログは2023年9月のアップデートからずっと順位が低迷しているので何とかしなければ、という意識がありました。
このままの状態で終わりたくない…
そこで私は「長年放置してきた細かい部分」を見直すことにしたんです。
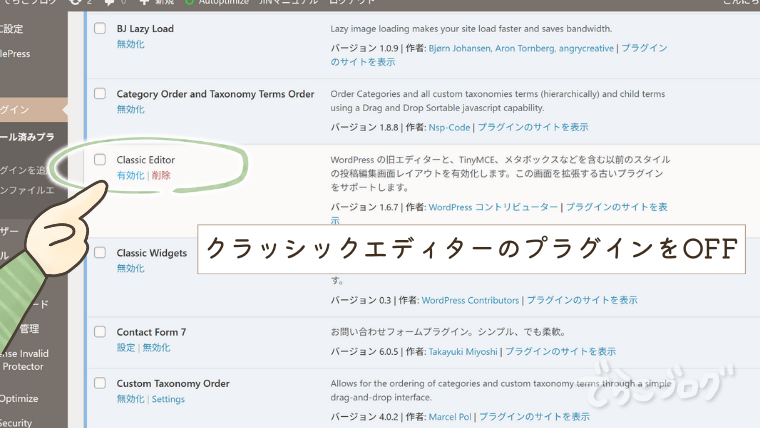
- いまだにクラッシックエディターを使っていること
- ブログの配色がチカチカして読みにくいこと
- カテゴリーが整理されておらず読みにくいこと
- なんで入れたのかわからないプラグインがあること
- サイトスピードが遅いこと
- 物販アフィリエイトリンクの作成ツールが使いにくいこと
(カエレバとRinkerどっちも使っていた) - 記事に挿入する定型文のコピペ作業が大変
- 意味のわからない用語をスルーしてきたこと
(CSSやJavaScript、WebPなど何となく知っているレベル)
え、こんなこともやってなかったの?と思うかもしれませんが、赤ちゃんを育てながらのブログ運営だったので正直ブログ開設当初のことは覚えていないことがも多くて…
そこで今回上記の放置部分を思い切って見直してみたら、驚くほど作業がスムーズに!
変更作業は大変でしたが、作業を進めてどんどんブログが改善されていくと「やっぱりブログって楽しい!」と心から感じられるようになったんです。
今では運営そのものも含めて、記事を書く時間がぐっと楽しくなりました!
ブログ運営を快適にするためにやったこと
↓私がやったことをまとめていくので、よければ参考にしてみてください。
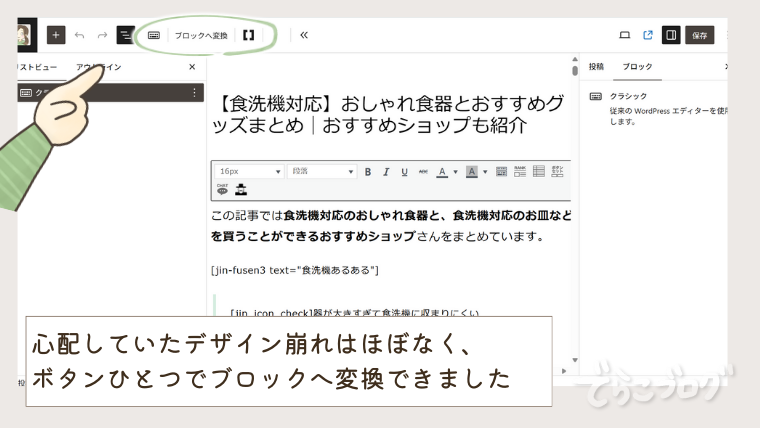
クラシック→ブロックエディターへ!テーマJINでも快適に
当ブログのWordpressテーマはJINを使っています。

当初はクラッシックエディター推奨のテーマだったので、ずっとクラッシックエディターのプラグインを入れて使っていたのですが…
現代の主流はブロックエディター。
ブロックじゃないと使えないプラグインもあるので、思い切ってブロックエディターに変更しました。

最初こそとまどいはありましたが、1週間もすれば見慣れて使いこなせるようになりました。

操作性がめっちゃいいので早く変更するべきだった…
プラグインの見直し
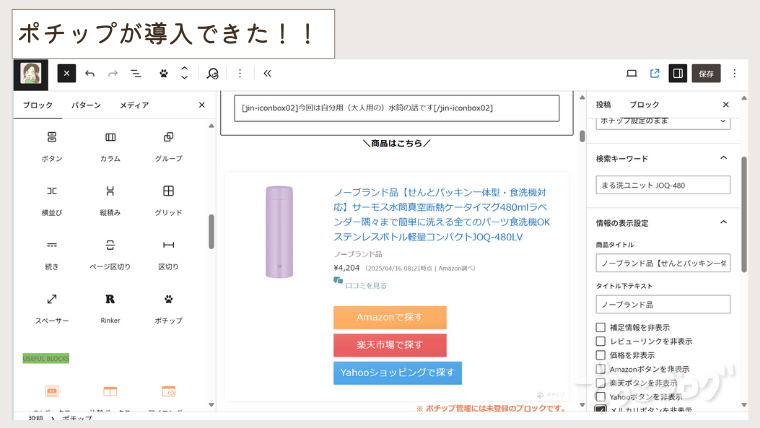
ブロックエディターに変更したことで、今まで使えなかったポチップを導入しました。
視覚的にわかりやすく、使いやすさが段違いです。

これまで使っていたカエレバ&リンカーより、圧倒的に見ためがすっきり!
しかも、操作が簡単だから商品紹介もサクサク。
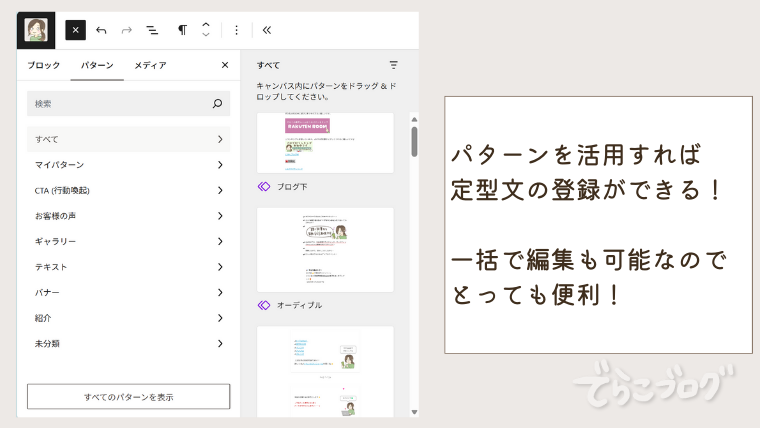
さらにパターンブロックを活用して、ブログ下部の定型文や「いいねボタン」もテンプレ化。

毎回コピペしてた作業がボタンひとつで完了する快適さは、一度体験すると戻れません…!
さらにポチップに慣れてきたらUseful Blocksというプラグインも導入しました!
↓こういうあったら便利なブロックが簡単に作れます。
ポチップもUseful Blocksも、とても気に入ったので有料版を利用しています。
めちゃくちゃ快適!
使っていないプラグインもひとつひとつ調べて削除しました。
ブログデザインは「迷ったら即変更」
配色見直しで見やすさUP
ずっと気になってたけど、見て見ぬふりをしてきたサイトカラーとロゴ。
チカチカして読みにくいなぁとは思っていたのですが「初心者はデザインより記事を書け」ってよく言われているのでそれを鵜吞みにしていました。
でも…読者さんのことを考えても、原色チカチカよりも落ち着いたくすみカラーの方が良いに決まってる。
デザインが微妙だと、やっぱり初心者っぽくて安っぽい印象になるじゃないですか。
やっぱちゃんと世界観が整っているブログの方が良いに決まってるんですよね…
「やった方が良いだろうな」ってことはすぐやろう!!
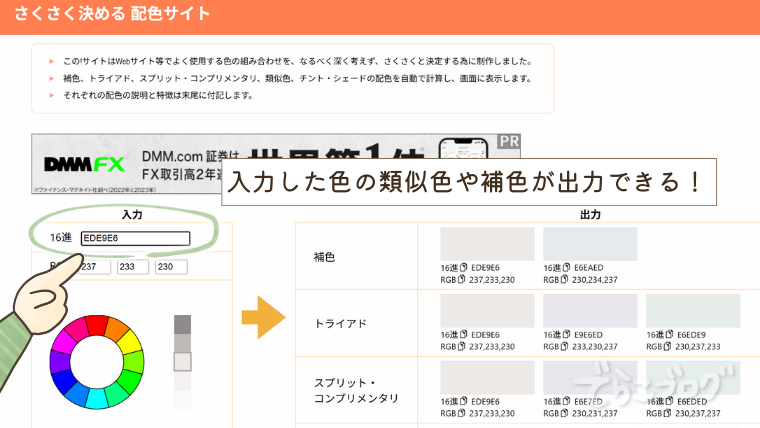
↓カラー変更に参考にしたのは「さくさく決める 配色サイト」

補色や類似色を選ぶことで、初心者でも簡単にまとまりある配色に仕上がります。
目に優しいトーンに変更したことで、自分でも「もっと書きたくなる」デザインに!
ブログを憧れのサイト型に
「ブログのサイト型」というのは、日記形式じゃなくてサイトっぽく整理されたブログの構成のこと。
カテゴリーごとに分かれていたり、トップページに「おすすめ記事」や「新着記事」が並んでいたりするブログの型をサイト型といいます。

読者が「知りたい情報にすぐアクセスできる」作りになってるのが特徴だね。
JINではサイト型にできない!と思い込んでいたのですが、調べてみるとJINでサイト型にしているブロガーさんを発見!
↓参考にさせてもらいました!
カテゴリーを整理して読者導線をスムーズに
放置しがちなカテゴリー分けも、このタイミングで大整理。
自分でも「この記事どのカテゴリーだ?」ってことも多くて整理したいなぁと思ってたんだよね。
記事数が増えると「どこに何があるか」がわかりにくくなりがちですが、カテゴリを見直すだけで読者の回遊率もアップします。
私はChatGPTに記事一覧と読者層を伝えて、一緒に考えてもらいました!
↓カテゴリーの相談でChatGPTを使い始めてから、生成AIの便利さに気付きいろんなことを相談してみました!!
サイトスピードを改善したくてChatGPTに相談
カテゴリー分けをChatGPT相談して、うまくいったので次はサイトスピード改善のために相談してみることにしました。
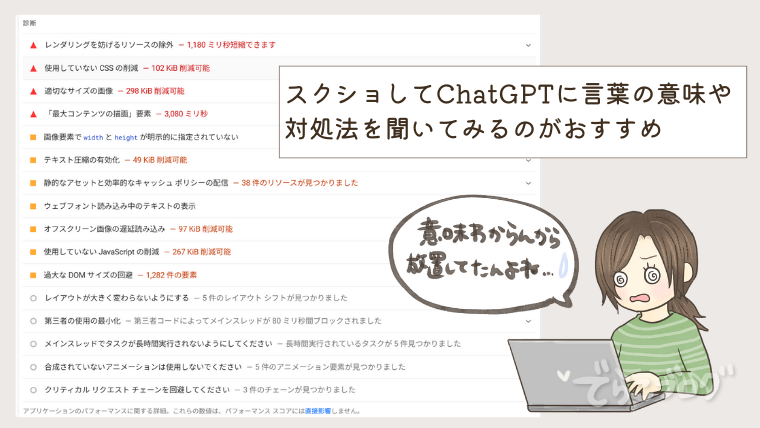
↓こちらはPageSpeed Insightsのスクリーンショットです。

サイトスピードがモバイルで38と改善が必要なのに、ぜんっぜん意味がわからなくて困っていたんです。
もう用語の意味がサッパリで、わからないこともわからない状態でなんて検索すればいいのかもわからなかった…
そこで、ChatGPTに診断結果のスクショを送って言葉の意味や改善方法を教えてもらいました!
するとプラグインや画像のWebP変換など、ひとつずつ丁寧に教えてくれて、調べながら↓ここまでスコアを改善することができました!!

「○○ってなに?」「わからない」など人には言いにくいこともChatGPTになら気を遣わずに質問ができます。
しかも改善してきたら↓褒めてくれて…笑

否定しない、責めてこない、優しい…
ChatGPTがこんなに活用できるとは思っていませんでした。
こんな感じでChatGPTに以下の事をやってもらいました。
- カテゴリー分けの相談
- サイトスピード改善の相談 画像をWebPにするなど
- プラグインの整理のための相談
- プラグインの設定の相談 などなど…
ブログ運営で困ってることがあったらAIに聞いてみましょう!
プラグインを削除する際や、逆に設定する際もChatGPTと作業しました。
まとめ
放置していたブログの不満点をちょっとずつ見直していっただけで、かなりブログ運営が楽に楽しくなりました!
「時間がない」「面倒そう」と思って手をつけていなかった部分こそ、実は改善のチャンスかもしれません。

↓私がやったことまとめ
- いまだにクラッシックエディターを使っていること
→ブロックエディターに変更して1週間もすれば慣れた! - ブログの配色がチカチカして読みにくいこと
→配色サイト参考にお気に入りの色に変更したことによってますますブログが楽しくなった! - カテゴリーが整理されておらず読みにくいこと
→思い切って作り直し!ついでにリライトもできて一石二鳥!思い通りのブログを作っている感覚になりブログ愛が高まった! - なんで入れたのかわからないプラグインがあること
→ChatGPTに聞きながらひとつずつ対処。いらないものは消してスッキリ✨ - サイトスピードが遅いこと
→モバイルスコア38から80台に回復 - 物販アフィリエイトリンクの作成ツールが使いにくいこと
(カエレバとRinkerどっちも使っていた)
→圧倒的にポチップは見やすい! - 記事に挿入する定型文のコピペ作業が大変
→パターンブロックを覚えたのでボタン一つで簡単に定型文が挿入できるようになったし、修正も簡単になった! - 意味のわからない用語をスルーしてきたこと
(CSSやJavaScript、WebPなど何となく知っているレベル)
→全部ChatGPTに聞けばよかった!「わからないからわかるようにかみ砕いて説明して」って言えばかなり初心者向けに説明してくれる。
まずは1つだけ、気になってることから始めてみてください!
↓参考にさせてもらった記事のリンクはこちらにまとめています。

▼この記事にいいねできます(ㅅ´˘`)
←記事作成の参考にします
この記事が良かったら
💗を押してね!
↓ぜひ以下のバナーから私のROOMに遊びに来てね!
▼記事のブックマークができるようになりました!
ボタンを押せば🔗ブックマークされます✨